Letters To A Young Poet – Processing Sketch.
In the spirit and love of open source software I’d like to share the code for my Letters to a Young Poet project. Because I could not have completed it without the tutorials and resources I found within the Processing community. That being said, as I have included original credits in my code as comments (in blue), I ask you to please do the same if you decide to share and use this code! Happy coding, Constance.
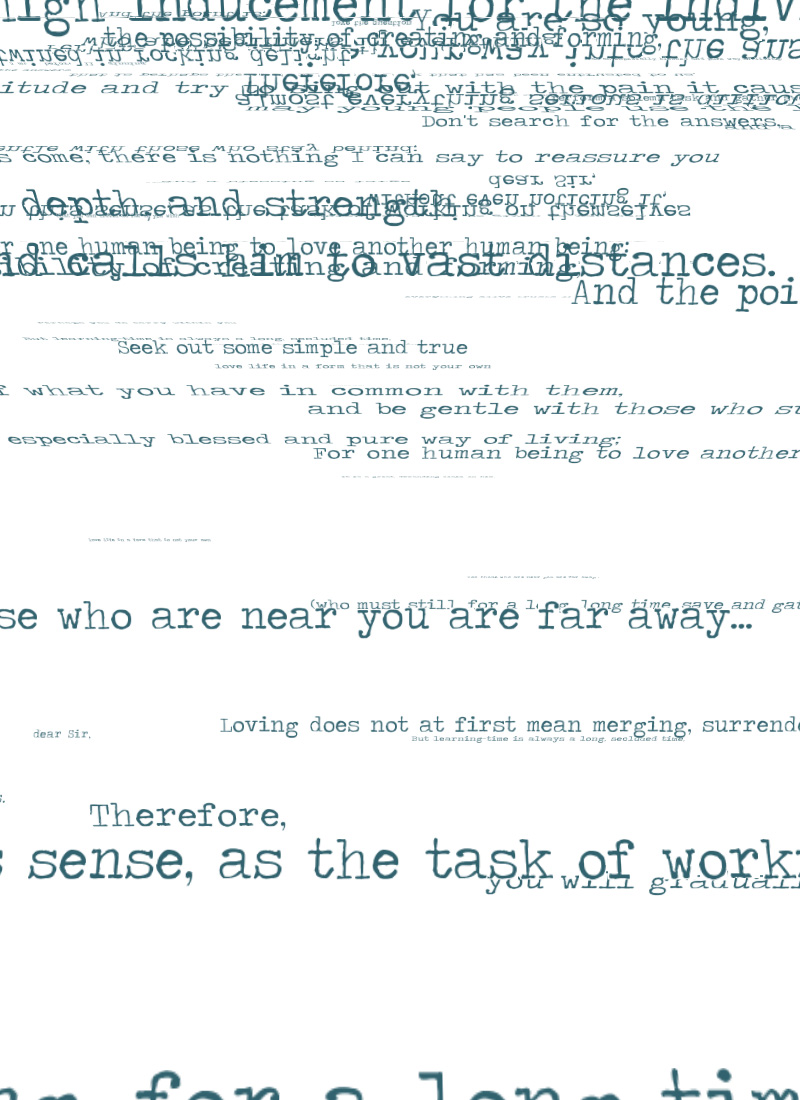
All you need to do is download Processing (It’s free!), paste in the code, and you can experience this project as it would be shown in a gallery! Press the Play button, and generate a new poem with every click. (Note that if you don’t have the font ‘Traveling Typewriter’ then you’ll haveto install it, or you could just change the font name in the code to ‘Courier” which is something most computers will have.
Main Code
float fps = 60;
void setup() {
background(255);
frameRate(fps);
fullScreen(P3D);
//size (800, 1100, P3D);
newFont = createFont(“TravelingTypewriter.ttf”, 48);
textFont(newFont, 48);
fill(0);
textAlign(CENTER);
}
// Strings and Drawing text – Dan Shiffman
void draw () {
noCursor();
background(255);
//this controls the colour randomization
d+=1; // The Perlin noise stuff for the colour goes out to Nicolas Kellum https://www.openprocessing.org/sketch/375375
e+=1;
f+=1;
float r = noise(d)*255;
float g = noise(d, e)*255;
float b = noise(d, e, f)*255;
noStroke();
fill(r, g, b);
// x and y starting point
float x= 0;
float y= 0;
//background(r,g,b);
String[] s= loadStrings(“Rilke.txt”);
String textHolder = “”;
for (int i = 0; i< s.length; i++) {
translate(0, 0, z); // z axis transformations
textAlign(CENTER);
text(textHolder, x, y);//text holder thing is from this video! https://www.youtube.com/watch?v=nUvIzFUR8NQ&t=1216s
textHolder= s [int(random(s.length))];
textSize(random(0.5, 50));
rotateX(omega);
//x y z are the only ones that control location
x=random(0, 800);
y=random(-50, 1100);
z= random(250, -100);
colRed = noise(t);
colGreen = noise(t);
colBlue = noise(t);
if (x < 700) {
line(x, 0, x, 100);
x = x + 1;
} else {
//delay(1);
//background(255);
noLoop();
// Saves each frame as screen-0001.tif, screen-0002.tif, etc.
//saveFrame(); //processing tutorial
}
}
}
void mousePressed(){
loop();
}
This is the main tab, I included the variables in another tab in Processing
Variables
PFont newFont;
float t = 0;
float colRed = 0;
float colGreen = 0;
float colBlue = 0;
float omega = random(0, 180);
float z = 0;
float d = 0.0;
float e = 0.0;
float f = 0.0;
float x=0;